ШАГ 1.
Заходим в ПУ>>Управление дизайном>>Таблицы стилей CSS.
Вставляем вот этот код(ниже выберите цвет):

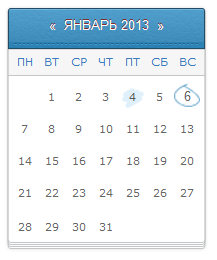
Светло-синий:
Код
.calTable {
width:205px;
height:247px;
background:url(http://webo4ka.ru/Ucoz8/bg_cal.png) no-repeat;
padding:0 7px 7px 7px;
}
.calMonth {
text-transform:uppercase;
height:29px;
}
.calMonthLink {
color:#fff;
text-shadow:0 -1px #7d2e2e;
line-height:21px;
}
.calWday, .calWdaySe, .calWdaySu {
color:#3c7cbd;
font:11px/11px Verdana, Arial, Helvetica, sans-serif;
text-transform:uppercase;
padding:5px 3px 8px 3px;
height:10px;
}
.calMday {
font:11px Verdana, Arial, Helvetica, sans-serif;
padding:5px;
height:10px;
color:#666666;
}
.calMdayA, .calMdayIsA {
background:url(http://webo4ka.ru/Ucoz8/cal_active.png) no-repeat 0 2px;
}
.calMdayIs {
background:url(http://webo4ka.ru/Ucoz8/cal_link.png) no-repeat 1px 6px;
}
.calMdayIsA .calMdayLink {
background:url(http://webo4ka.ru/Ucoz8/cal_link.png) no-repeat 1px 0;
display:block;
}
.calMdayLink {
color:#565555;
font:11px Verdana, Arial, Helvetica, sans-serif;
}

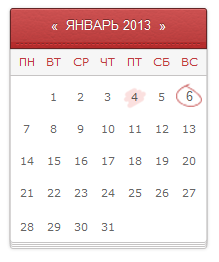
Красный
Код
.calTable {
width:205px;
height:247px;
background:url(http://webo4ka.ru/Ucoz8/red/bg_cal.png) no-repeat;
padding:0 7px 7px 7px;
}
.calMonth {
text-transform:uppercase;
height:29px;
}
.calMonthLink {
color:#fff;
text-shadow:0 -1px #7d2e2e;
line-height:21px;
}
.calWday, .calWdaySe, .calWdaySu {
color:#bd3c3c;
font:11px/11px Verdana, Arial, Helvetica, sans-serif;
text-transform:uppercase;
padding:5px 3px 8px 3px;
height:10px;
}
.calMday {
font:11px Verdana, Arial, Helvetica, sans-serif;
padding:5px;
height:10px;
color:#666666;
}
.calMdayA, .calMdayIsA {
background:url(http://webo4ka.ru/Ucoz8/red/cal_active.png) no-repeat 0 2px;
}
.calMdayIs {
background:url(http://webo4ka.ru/Ucoz8/red/cal_link.png) no-repeat 1px 6px;
}
.calMdayIsA .calMdayLink {
background:url(http://webo4ka.ru/Ucoz8/red/cal_link.png) no-repeat 1px 0;
display:block;
}
.calMdayLink {
color:#565555;
font:11px Verdana, Arial, Helvetica, sans-serif;
}

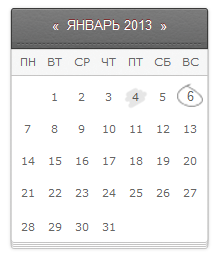
Тёмно-серый
Код
.calTable {
width:205px;
height:247px;
background:url(http://webo4ka.ru/Ucoz8/gray/bg_cal.png) no-repeat;
padding:0 7px 7px 7px;
}
.calMonth {
text-transform:uppercase;
height:29px;
}
.calMonthLink {
color:#fff;
text-shadow:0 -1px #7d2e2e;
line-height:21px;
}
.calWday, .calWdaySe, .calWdaySu {
color:#666666;
font:11px/11px Verdana, Arial, Helvetica, sans-serif;
text-transform:uppercase;
padding:5px 3px 8px 3px;
height:10px;
}
.calMday {
font:11px Verdana, Arial, Helvetica, sans-serif;
padding:5px;
height:10px;
color:#666666;
}
.calMdayA, .calMdayIsA {
background:url(http://webo4ka.ru/Ucoz8/gray/cal_active.png) no-repeat 0 2px;
}
.calMdayIs {
background:url(http://webo4ka.ru/Ucoz8/gray/cal_link.png) no-repeat 1px 6px;
}
.calMdayIsA .calMdayLink {
background:url(http://webo4ka.ru/Ucoz8/gray/cal_link.png) no-repeat 1px 0;
display:block;
}
.calMdayLink {
color:#565555;
font:11px Verdana, Arial, Helvetica, sans-serif;
}